Hello everybody,
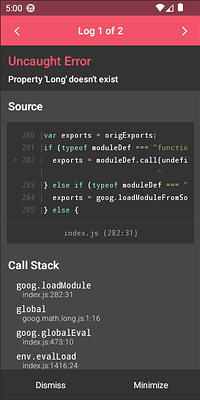
I am trying to build an android app with shadow-cljs and react-native but I can’t seem to figure out how every piece fits together. Every time I run npx react-native start to run the app on my phone or on emulator, I get an error telling me that some modules don’t exist:
My project looks like that
├── node_modules
├── package.json
├── react-native // directory generated w/ `npx react-native init Appname && mv Appname react-native`
├── shadow-cljs.edn
├── src // my cljs src, copied from eihli/cljs-react-native-starter
└── yarn.lock
In shadow-cljs.edn, I have a build :app defined as such
{:app
{:devtools {:repl-init-ns example.core
:repl-pprint true}
:target :react-native
:init-fn example.core/init
:compiler-options {:preloads [devtools.core]}
:output-dir "react-native/app"
:js-options {:js-package-dirs ["react-native/node_modules"]}}}
Building it with npx shadow-cljs watch app creates the file ./react-native/app/index.js, that I include in the index file at the root of the app (import './app/index.js';).
I tried to adapt what I’ve seen in different example repositories, but I always get this kind of error, am I missing something ?