I want ClojureScript application
- send a HTTP GET request to the backend,
- receive a piece of Hiccup as text,
- parse it, and
- display the resulting HTML code.
Note that the purpose of this is to explore some ideas. This code will never be put in production.
How can I do all of the above?
Here is what I tried.
I can use
(clojure.edn/read-string (str " [:ol "
" [:li \"A\"]"
" [:li \"B\"]"
" [:li \"C\"]"
" ]")
to transform a Hiccup string into a form which can be displayed using
(defn Application []
(clojure.edn/read-string (str " [:ol "
" [:li \"A\"]"
" [:li \"B\"]"
" [:li \"C\"]"
" ]"))
The next step is to replace the hardcoded Hiccup string
(str " [:ol "
" [:li \"A\"]"
" [:li \"B\"]"
" [:li \"C\"]"
" ]")
with the response from server.
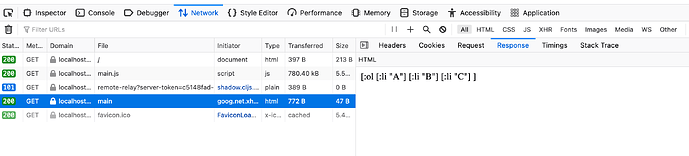
I tried to first save the result of the request to http://localhost:8081/lc-app/1/ui/main in a variable body.
(def body (go (let [response (<!
(http/get "http://localhost:8081/lc-app/1/ui/main"
{:with-credentials? false}))
body (:body response)
success (:success response)
hiccup (if success
body
"[:p \"Error\"]")
]
(println (str "body: " hiccup))
hiccup)))
The intention is that if the request suceeds, body will be equal to the hiccup text from the server, and if it fails to [:p \"Error\"].
The request itself goes through without problems.
Then I need to replace the definition of Application.
(defn Application []
(clojure.edn/read-string body))
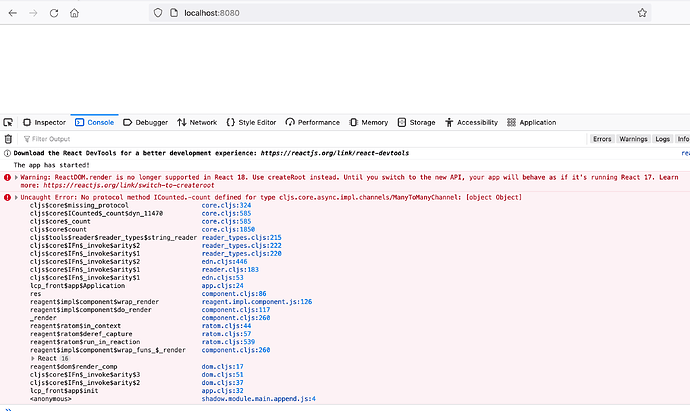
When I do this, I get the following error:
Uncaught Error: No protocol method ICounted.-count defined for type cljs.core.async.impl.channels/ManyToManyChannel: [object Object]
cljs$core$missing_protocol core.cljs:324
cljs$core$ICounted$_count$dyn_11470 core.cljs:585
cljs$core$_count core.cljs:585
cljs$core$count core.cljs:1850
cljs$tools$reader$reader_types$string_reader reader_types.cljs:215
cljs$core$IFn$_invoke$arity$2 reader_types.cljs:222
cljs$core$IFn$_invoke$arity$1 reader_types.cljs:220
cljs$core$IFn$_invoke$arity$2 edn.cljs:446
cljs$core$IFn$_invoke$arity$1 reader.cljs:183
cljs$core$IFn$_invoke$arity$1 edn.cljs:53
lcp_front$app$Application app.cljs:24
res component.cljs:86
reagent$impl$component$wrap_render reagent.impl.component.js:126
reagent$impl$component$do_render component.cljs:117
_render component.cljs:260
reagent$ratom$in_context ratom.cljs:44
reagent$ratom$deref_capture ratom.cljs:57
reagent$ratom$run_in_reaction ratom.cljs:539
reagent$impl$component$wrap_funs_$_render component.cljs:260
React 16
reagent$dom$render_comp dom.cljs:17
cljs$core$IFn$_invoke$arity$3 dom.cljs:51
cljs$core$IFn$_invoke$arity$2 dom.cljs:37
lcp_front$app$init app.cljs:32
<anonymous> shadow.module.main.append.js:4
How can I fix it, i. e. how can I
- get the Hiccup string from the server and
- render it inside
Application?