Recently, I have been thinking a lot about design, coding, no-code, SwiftUI, and what this all might mean for the Clojure/script community. TLDR - In particular, I wonder if there is any value to create a drag-and-drop no-code interface that creates lines of Clojure/script code.
What follows below is just my amateur two-cents: I’m just putting out my tentative-two-cents-thoughts on possible trends & directions. I would also like to caveat that I’m very much a #Clojurenoob and that I very much welcome critique, and pointers to alternative perspectives.
I also have no real agenda: this is really just some raw thoughts I’m throwing out for discussion, based on what I’m seeing from an amateur pov. If there’s prior work that I missed out, please do point me there! If you think this is nonsense, please feel free to say so, though I must also say that I’m not good enough with Clojure/script to do anything about my idea ![]() If anybody wants to run with this idea, that would be great!
If anybody wants to run with this idea, that would be great!
Reflections on no-code
I had a few observations and thoughts on no-code, after a recent course I attended for work:
-
No-code tools are now almost at parity with code, especially for simple web apps.
Tools like Bubble.io allow the development and building of full-fledged web apps, with relatively intuitive interfaces. This allows almost anyone to create any app they have in mind. I think the craziest project I ever saw that demonstrates this, was this project which recreated Civilization VI on Webflow. -
No-code tools have overlapped greatly with design and prototyping tools, like Origami Studio, Figma, Framer etc.
Like these tools, it’s relatively easy to create relatively high-fidelity prototypes and even interactions. -
… but one doesn’t just stop there! One can actually ship & test in market for product-market fit.
An example of that is this startup that used Bubble to build their product, and get into Y Combinator.
But no-code has its problems, one of which is technical debt that grows very quickly, as described in this Hacker News post reply by mrspeaker:
…The rewrite would take some time.
Instead we launched with the Bubble app as it was. It targeted a niche market, and that market came flooding in - it really proved there was demand for the product and the feedback helped shape the end result - months ahead of where would have been if I re-wrote it.But as the app grew we ended up with “spaghetti no-code”, slow loading times, crazy hacks, giant bundles (that we had no control over)… but again, it was good enough to launch with and validate the company, and it was fast to try out ideas.
We eventually did a full rewrite once we were happy with the overall structure of the app, but the process changed my perspective on the value of no-code tools in the right hands.
Two observations here:
a. no-code tools are great for testing designs, and getting products and features to test in-market quickly, but… performance is an issue at scale.
b. scaling by switching to code requires one to refactor rebuild the entire stack from scratch. It’s also noteworthy that Bubble covers the entire stack from database to front-end. This makes it harder to switch out from Bubble, as there is a much higher switching cost.
Using a stick-shift driving analogy, this is like going from gear 1, then having to stop completely and overhaul the engine before you switch to gear 2.
I would also add that no-code most directly overlaps with the most common web-stack languages: the no-code app that I built was (for all extents and purposes) very similar to the membership portal I created using HTML, CSS, JS and Node, hosted on Heroku…
Learn Clojure directly?
What about using Clojure directly? For most of the folks on Clojureverse, that is a no-brainer, because of your existing familiarity. Clojure and Clojurescript also offer tremendous power and leverage: I’m convinced that Clojure offers the technical leverage Paul Graham wrote about in Beating the Averages for most use-cases.
However, accessing this leverage is a lot for people outside Clojureverse: it’s going to be quite hard for a complete programming noob to grok Clojure sufficiently to make an app for testing the idea in the market. The learning curve is steep, and steeper than a comparative no-code tool.
I would also add that the difficulty is perhaps intrinsic: many of the challenges intrinsic in Clojure have to do with paradigm-shifts. Changing one’s view & perspective is both the simplest and hardest thing in the world. So it’s not trivial.
Alternative? Suggestions from Figma and SwiftUI
Right now, there seems to be a gap between no-code & Clojure: there’s nothing in -between. Maybe what is needed is something of a combination of two things:
a. no-code interface of components, which allows quick & easy product discovery & testing by designers or product managers or non-technical founders,
b. combined with a high-leverage code interface that allows easy refactoring and scaling up by developers. In my mind, it’s a no-brainer that this should be with Clojure/script, simply due to the leverage that the language gives.
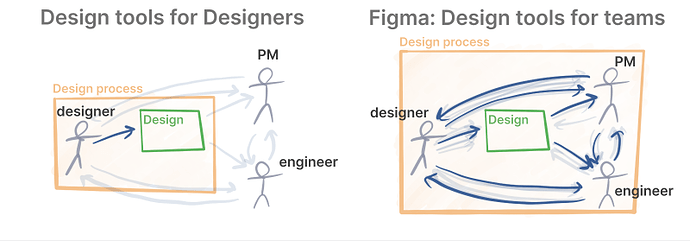
This combination reminded me of a completely different tool: Figma.
Figma’s biggest impact isn’t the fact that it’s an interface/interaction design tool like Sketch: from a designer’s pov, the core functionality is very similar. The biggest impact is the fact that Figma allows for the seamless interaction between designers, product managers and developers, shortening the larger design process loop. This was best explained by Kevin Kwok in his blogpost:
Pic from Kevin Kwok’s blog
If you change “design” to “design & code”, that becomes even more interesting, because it offers the possibility of the smooth gear-shift from gear 1 to 2 & beyond, without needing to stop or overhaul. That’s what I think is an interesting possibility to explore.
REPL-driven-development already offers that partially, with the very fast iteration by the engineer. But imagine if designers and PMs can also provide input!
This is where I think SwiftUI offers an interesting illustrative possibility for Clojure/script’s future direction, beyond REPL-driven development.
SwiftUI seems quite similar to Clojure: there is a real-time view of the compiled code & hot reloading (though I’m not sure it allows for expression-level evaluation!) REPL-driven development already offers a lot of this.
For me, the most exciting part of SwiftUI is that it allows drag and drop of components and features into the Canvas, while updating the code base in real-time. This is like a REPL in the other direction: from the app/view into the codebase. It’s almost as though someone has a no-code tool attached to a code editor. That might allow the larger team to iterate more quickly.
So the prompt question I’m posing to the community is this: what if Clojure/script develops SwiftUI-like drag-and-drop of components & features into the app, like a no-code/low-code style “reverse REPL”? How could that help with Clojure/script’s adoption?